Research
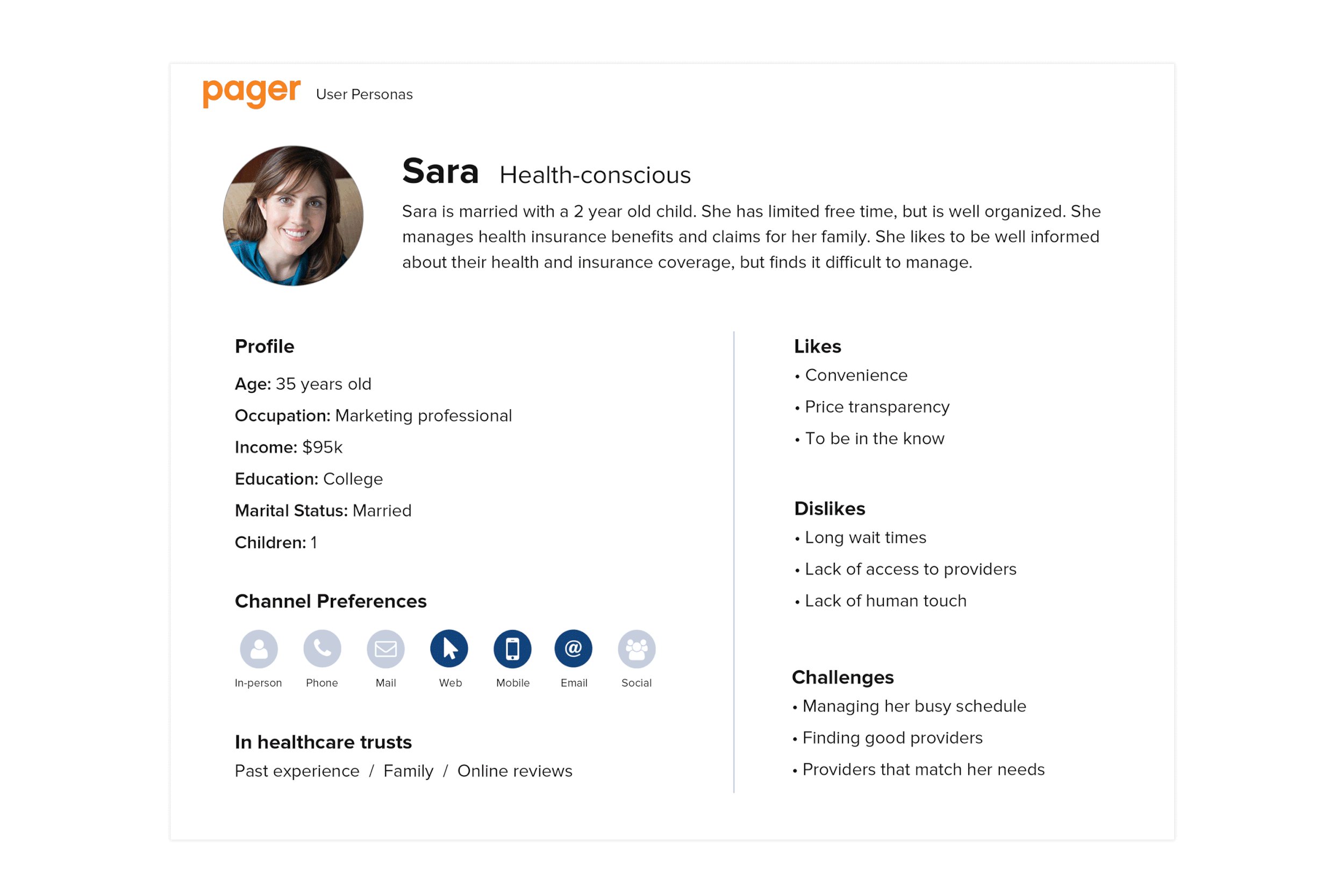
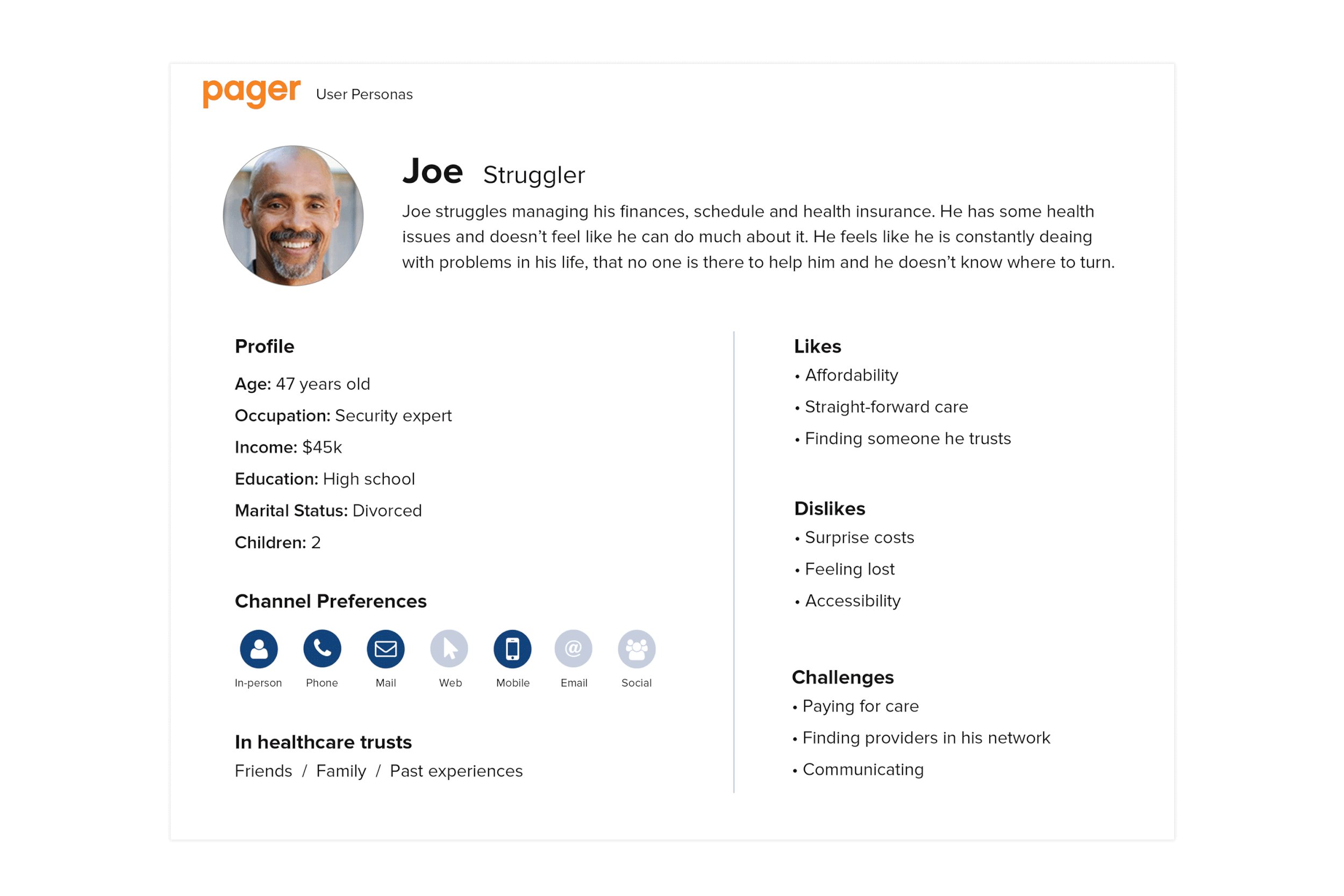
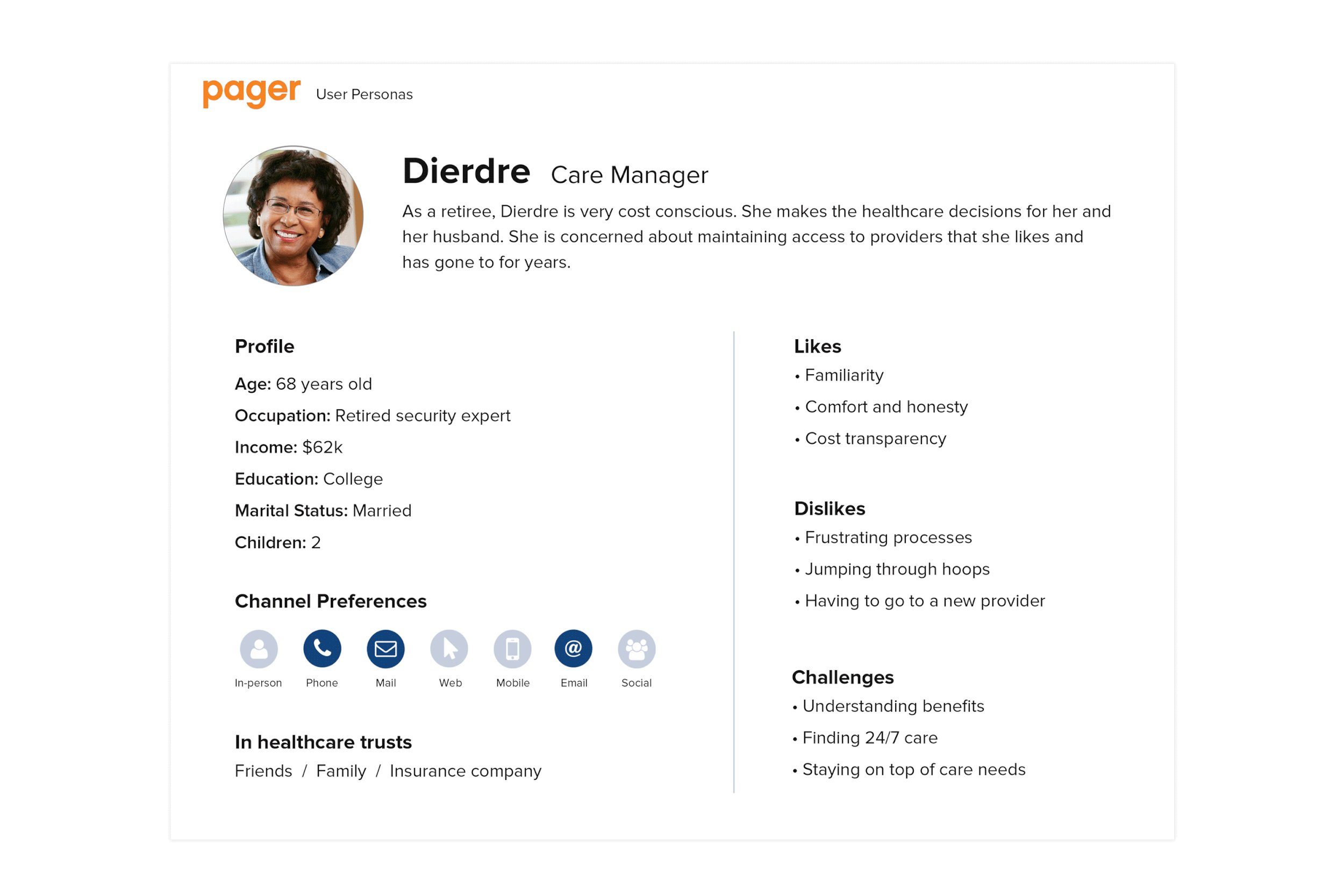
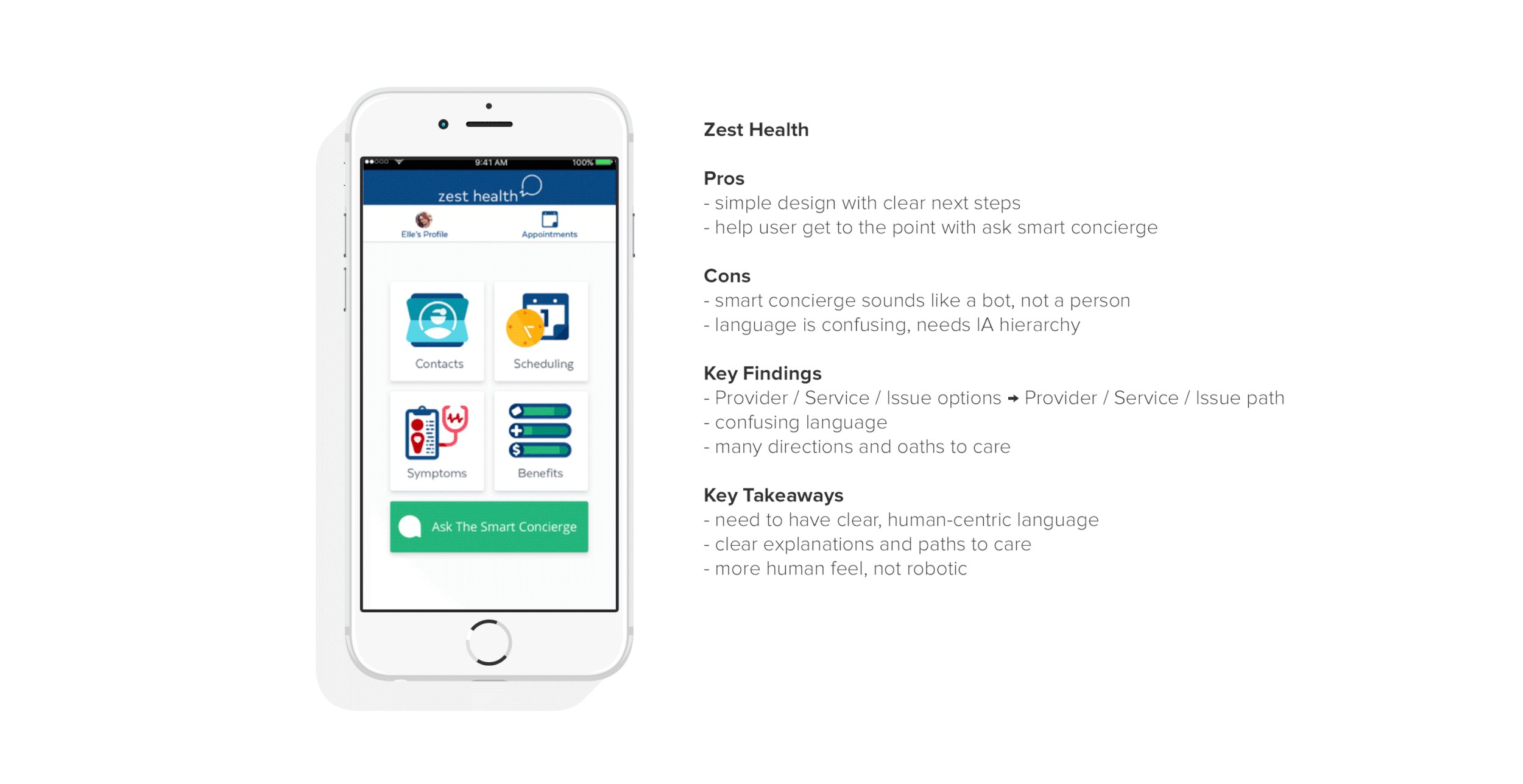
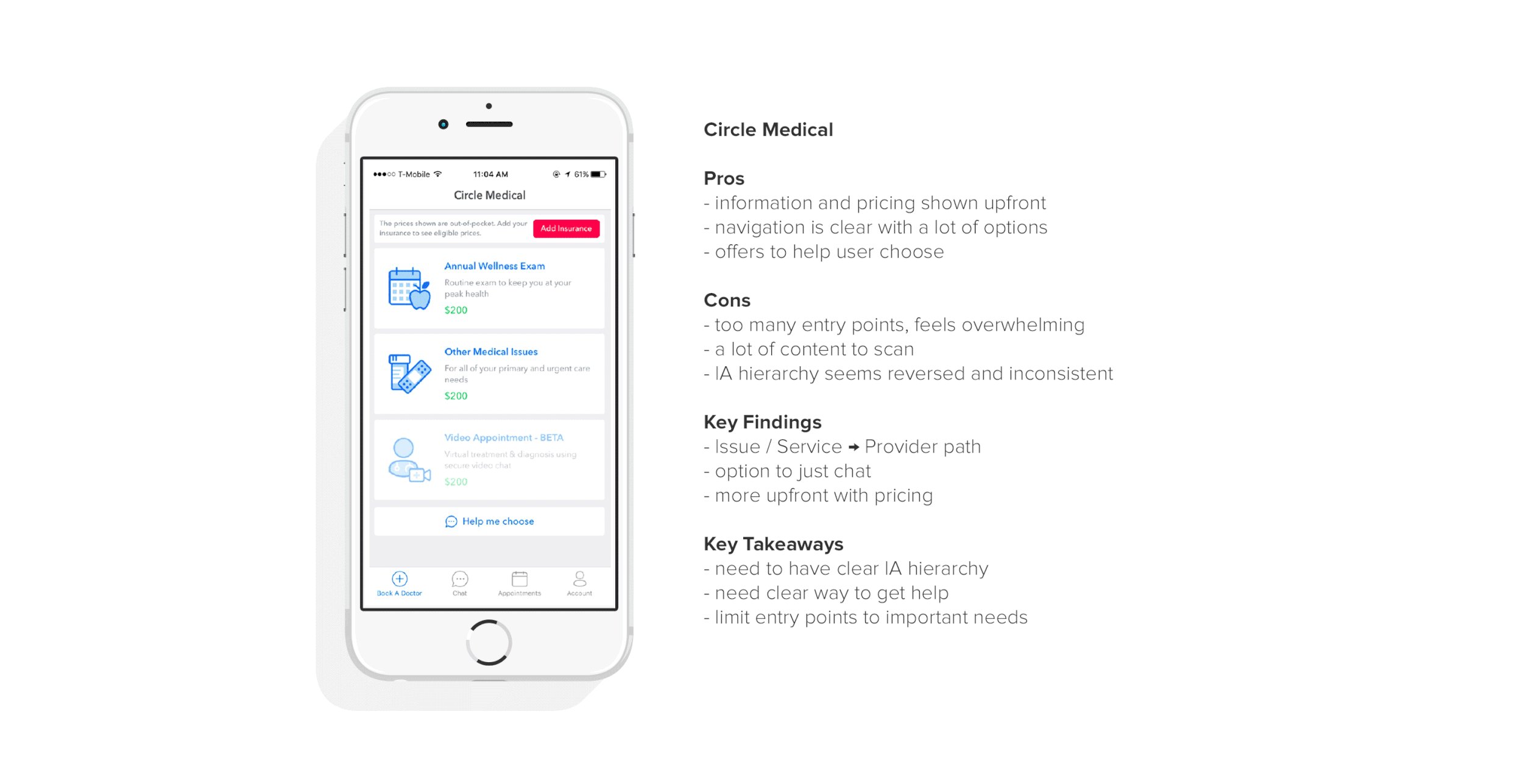
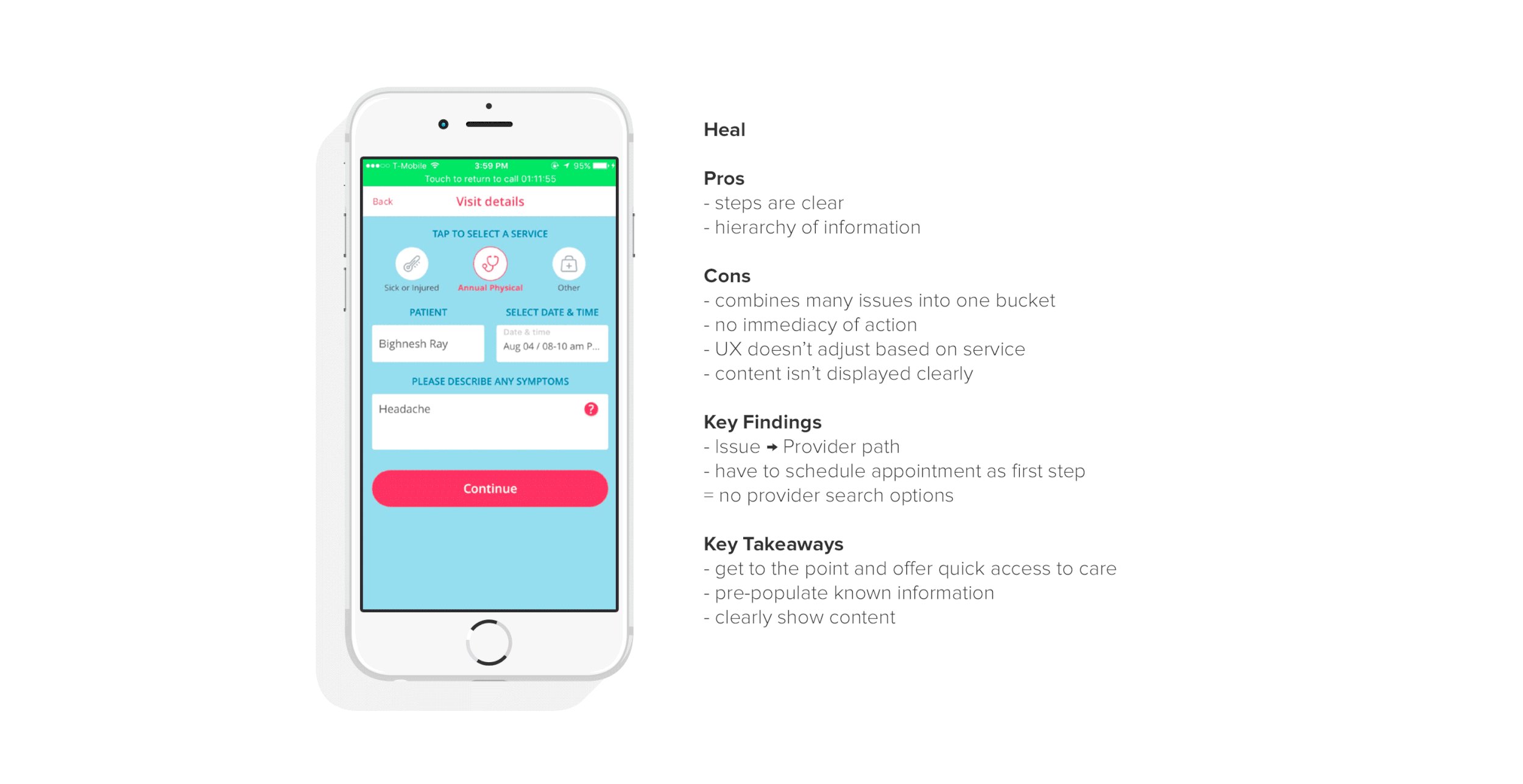
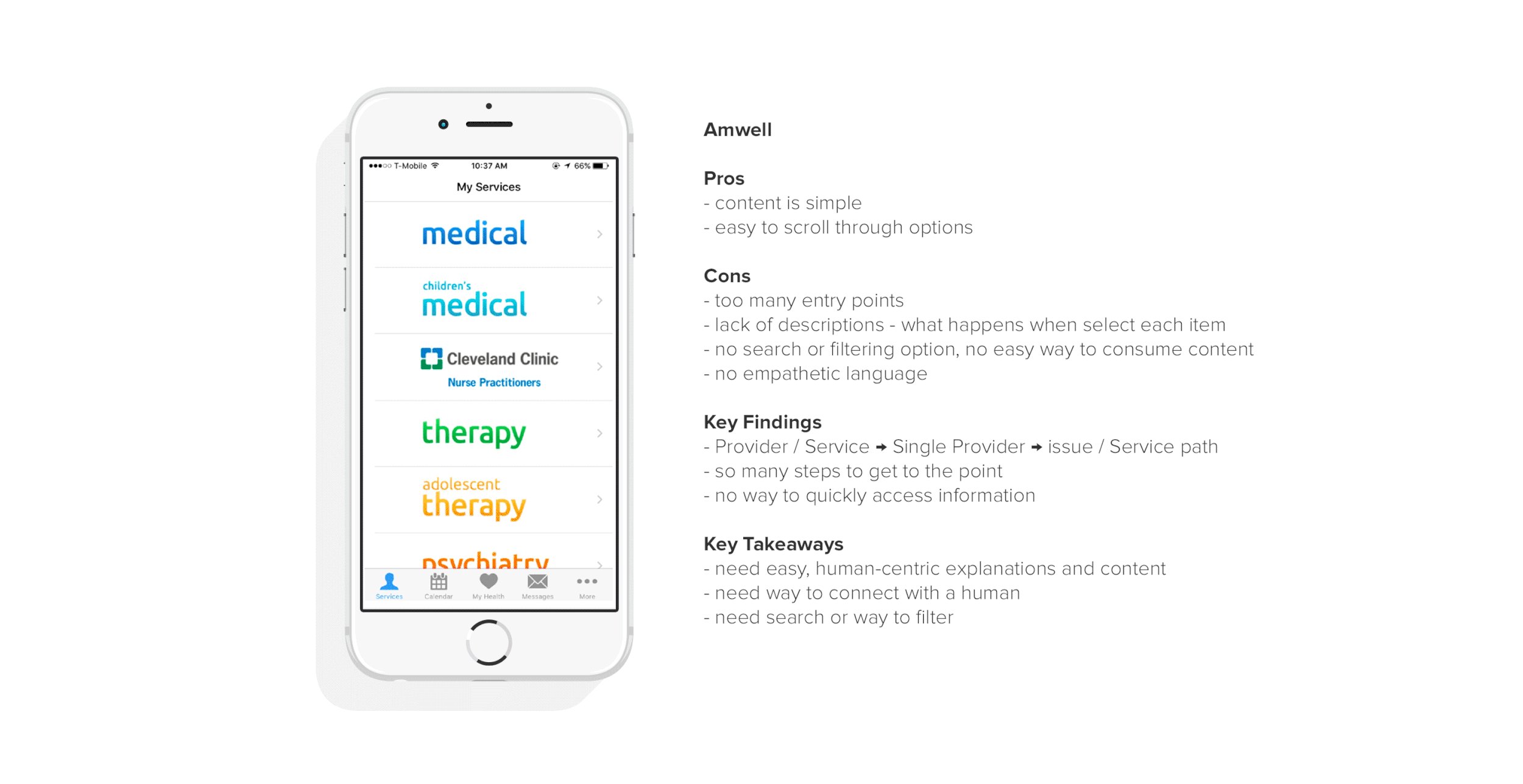
By analyzing our users, competitors, common healthcare use cases and historical data within our product, we were able to better understand user needs and pain points. In turn, this helped us set our priorities to develop a roadmap and comprehensive journey.