Reimagining a Modern POS Experience for Florists
Designing a flexible, efficient florist platform to streamline operations and reduce training time.
MercuryHQ was built as a modern foundation for florist operations, designed to simplify workflows and support during peak holidays such as Valentine’s Day and Mother’s Day. We launched the redesigned platform in under six months, reducing training time by 85% and unlocking $2M in projected cost savings.
MercuryHQ
Lead Product & Brand Designer
Product Strategy · UX Design · SaaS · B2B · Design Systems
- Led the redesign of FTD’s legacy POS into a modern, cloud-based platform
- Created a modular design system for desktop and mobile
- Conducted florist interviews to guide UX improvements
- Collaborated with PMs, engineering, QA, and customer support
- Shaped rollout, onboarding, and training strategy
My Role
FTD’s legacy POS hadn’t seen a meaningful update in over 20 years. Thousands of local florists relied on outdated systems that caused confusion, slowed down ordering, and drove up support costs – especially during peak holidays. Many shops had turned to third-party solutions or left the network entirely.
Our goal was to modernize the platform without disrupting critical workflows, while creating a more intuitive, scalable system that florists could rely on every day.
The Challenge
Fragmented Workflows & Outdated UI
- Inconsistent and confusing interface patterns led to errors and inefficiencies
- Message-based ordering made it difficult to track changes and manage fulfillment
- Limited mobile functionality reduced flexibility and responsiveness for urgent tasks
Complex User Adoption
- Lengthy training cycles and high support volume burdened teams
- A wide range of technical comfort levels required an inclusive, accessible experience
- The redesign needed to feel familiar yet modern, with low learning curves and intuitive navigation
Diverse Business Models
- Florist needs ranged from small, local shops to large-scale network operations
- The platform required flexibility across different workflows, order types, and shop setups
- Real-time communication, role-based access, and modular tools were critical for broad adoption
Technology Limitations
- Legacy systems lacked scalability and were incompatible with modern APIs
- Users were restricted to specific locations and devices, limiting operational agility
- Automation and third-party integrations were nearly impossible under the old tech stack
Market & Competitive Pressure
- Florists were competing with Amazon, DoorDash, UberEats, and other modern delivery platforms
- Clear operational value needed to reduce churn and help florists remain competitive
- The platform had to unify store operations, fulfillment, adjacent tools, and both local and network demand into a seamless, end-to-end experience
Modernize the Platform
- Redesign the legacy POS while preserving critical florist workflows
- Improve order accuracy, speed, and visibility
- Reduce training time and support overhead with a more intuitive experience
- Establish a scalable foundation for future B2B and e-commerce integrations
Increase Efficiency & Automation
- Streamline workflows and minimize unnecessary steps
- Automate repetitive tasks to save time and reduce errors
- Enable smarter forecasting, reporting, and operational planning
- Track key metrics to inform continuous improvements
Support All Florist Business Models
- Build flexible, modular tools to serve a wide range of evolving florist needs
- Adapt to local retailers, event florists, and wire-in/wire-out models
- Ensure clarity and usability regardless of shop size or technical skill level
Deliver a Seamless, User-Friendly Experience
- Design an intuitive navigation with a minimal learning curve
- Reduce friction and frustration across user types
- Support adoption through thoughtful UX patterns and onboarding
Minimize Overhead, Maximize Creativity
- Limit administrative burdens and manual tasks
- Help florists spend more time designing, fulfilling, and growing their business
Project Goals
Florist-first thinking from real-world insight
We partnered with over 20 florists across regions, shop sizes, and business models – from small studios to high-volume fulfillment centers and national chains. Our goal was to understand their day-to-day tasks, peak-season pressures, and challenges faced in managing orders, communication, and fulfillment.
Key Insights
- Mapped core workflows to identify essential tasks and features required in the redesign
- Uncovered friction across the order lifecycle - from intake to delivery
- Collaborated with QA and Support to identify recurring pain points from customer feedback
- Designed a modular, scalable UI system to support various shop sizes, team roles, and operational models
- Prioritized flexibility and ease of use across all POS functions
- Accommodated a wide range of tech comfort levels to support both digital-native teams and analog-first shops
Image: UX workflow map or sticky notes/user flow diagram
User Research
Competitive Analysis
To ensure MercuryHQ stood out in a crowded market, we conducted a thorough competitive audit across both direct and adjacent platforms –including POS systems, ecommerce tools, and delivery technologies.
This analysis helped position MercuryHQ as a modern, intuitive alternative to legacy tools capable of competing with both industry-specific solutions and broader tech platforms.
Key Takeaways
Benchmarked competitors to identify best practices and usability gaps
Analyzed strengths, weaknesses, and feature parity to guide product prioritization and differentiate core functionality
Applied insights to elevate visual clarity, streamline task flows, and create a user experience tailored to the florist business model
Workflow Reimagined for Optimization
We mapped end-to-end florist tasks to rethink workflows around order management, intake, and delivery. By aligning the platform to real-world florist behavior, we eliminated unnecessary steps and created a more intuitive flow.
Optimize Order Management & Communication
- Centralize order tracking, fulfillment, and florist-to-florist messaging
- Use real-time updates and smart automation to improve coordination
Funnel Analysis
- Mapped key POS interactions to identify friction points, user errors, and drop-offs
- Partnered with QA and Support to validate problem areas and prioritize fixes
- Used insights to restructure high-friction flows like quoting, payments, and multi-order fulfillment
Experimentation & Learnings
- A/B tested onboarding flows to reduce florist drop-off and increase platform adoption
- Introduced visual quote builders to help florists create detailed, multi-item proposals more quickly
- Collaborated with engineering to design lightweight, customizable dashboards tailored to different shop types and team roles
Strengthening FTD’s Platform for the Future
- Retained and re-engaged florist partners by solving real operational challenges
- Improved order accuracy and fulfillment visibility
- Established a flexible, scalable foundation for future B2B and e-commerce growth
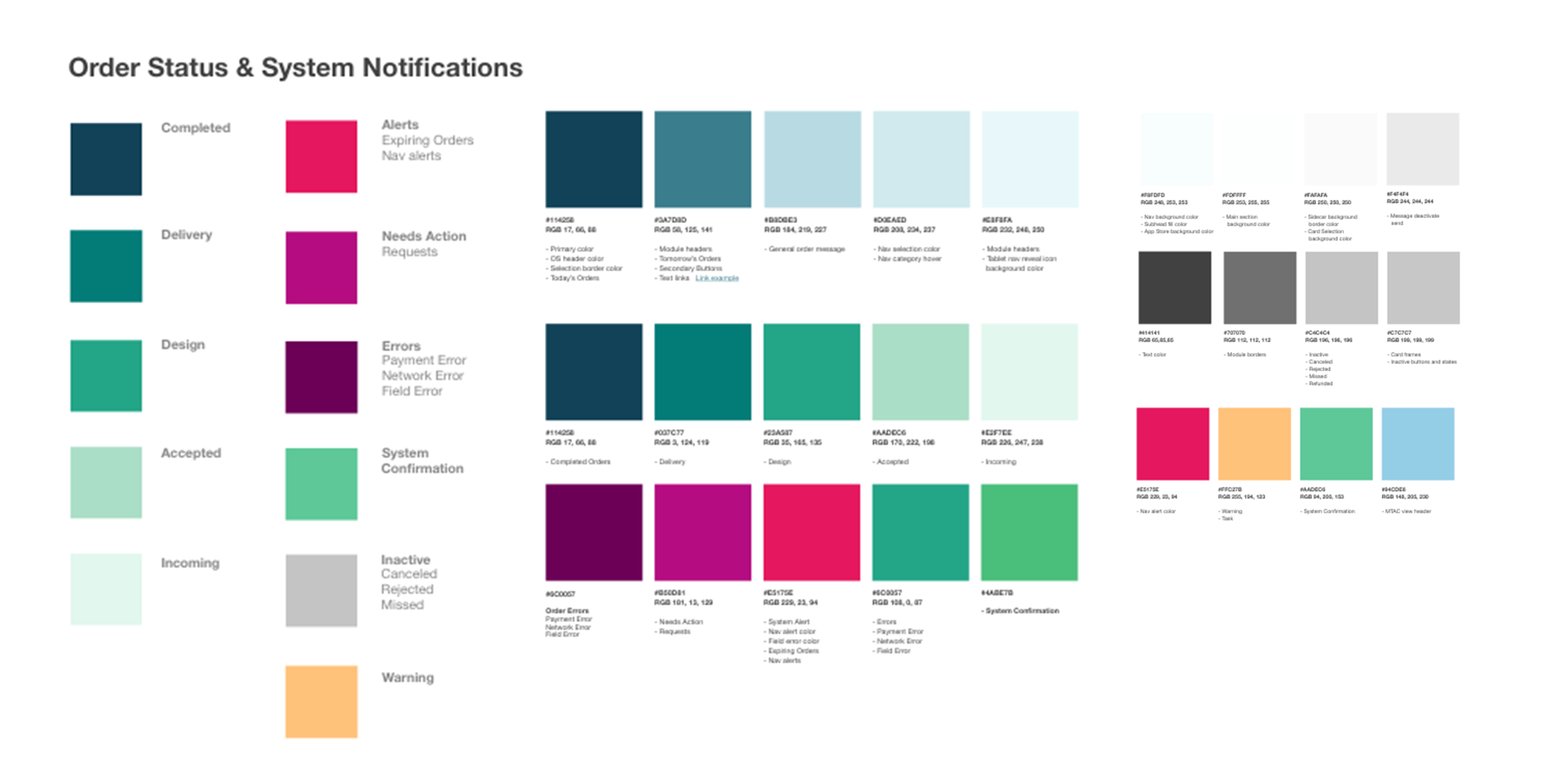
Design System
Built a modular, mobile-friendly design system that ensured visual consistency and sped up development.
Design System: Built a scalable design system to support consistent patterns and future modules.
Cross-functional Collaboration
Partnered with QA, PMs, and Support to close the loop between user feedback and continuous improvement.
Cross-functional Collab: Partnered closely with QA and Support to establish a feedback loop between user issues and design iteration.
“I finally feel like this platform was made for my shop.”
Clearer Order States
Used natural language for better readability and quick decision-making.
Actionable Dashboard
Displays key order details upfront for efficient management.
Integrated Messaging
Allows chat within each order for better context, eliminating the need to scan unrelated messages.
Enhanced UX
Addressed past design flaws with a flexible, future-proof interface that evolves with product needs.
Order Management
Simplified daily tasks with clear action steps and a centralized dashboard.
Delivery & Logistics
Improved efficiency to stay competitive with major players.
Automation & Intelligence
Leveraged FullStory-driven insights to reduce friction and enhance UX.
Customer & Business Needs
Incorporated features for filtering orders by zip code, handling delivery charge variations, and managing order claims.
Flexibility & Clarity
Designed for different shop sizes and business models (local and wire-in/out, peak holidays, small orders, large events).
Design Highlights
Reframing Orders: From Message Threads to Structured Objects
Messages ≠ Orders → Orders = Orders
In the legacy system, orders were treated like message threads. Every update – whether it was a delivery time change, address change, product substitution, or customer request – was sent as a separate message, often using coded tags like:
ASK : I’m asking a question
ANS : I’m answering a previous question
There was no thread context, no shared record—just a running log of disconnected messages. Florists had to dig through cluttered logs to piece together what was happening, much like navigating an email chain with no subject line. This was especially frustrating and error-prone during high-volume holidays.
Manage all parts of an order in one place
With MercuryHQ, we restructured the data model so orders became true, structured records – complete with editable fields, real-time statuses, and embedded communication. Now, every conversation, change, and update lives directly within the order itself, offering a single, clear source of truth.
Key Improvements
- Orders became the primary domain, replacing the outdated message-first model
- Embedded chat-style messaging eliminated the need for codes like “ASK” and “ANS”
- Centralized order views consolidate all order details, alerts, and updates in one place
- Modular UI components support streamlined order intake, payments, delivery updates, and fulfillment
- Mobile-optimized design enables florists to manage orders on the go, especially during the busiest seasons
Order Redesign
The redesigned Orders page in MercuryHQ gives florists a centralized, intuitive view of both incoming and outgoing orders—from individual customers, federated networks, and local businesses.
Florists can easily filter and sort by delivery date, status, or order type, and take quick actions such as:
Marking orders as delivered
Editing order details
Messaging fulfillment partners directly within the order
Clear visual indicators flag high-priority orders or issues, while at-a-glance details—like order numbers, customer info, delivery dates, and product images—make it easy to review and act without switching contexts.
Streamlined for speed.
We redesigned the quoting experience to help florists move faster, especially during high-volume seasons. The new interface allows users to build and send detailed proposals in seconds—reducing manual entry, improving accuracy, and increasing conversion on large, time-sensitive orders.
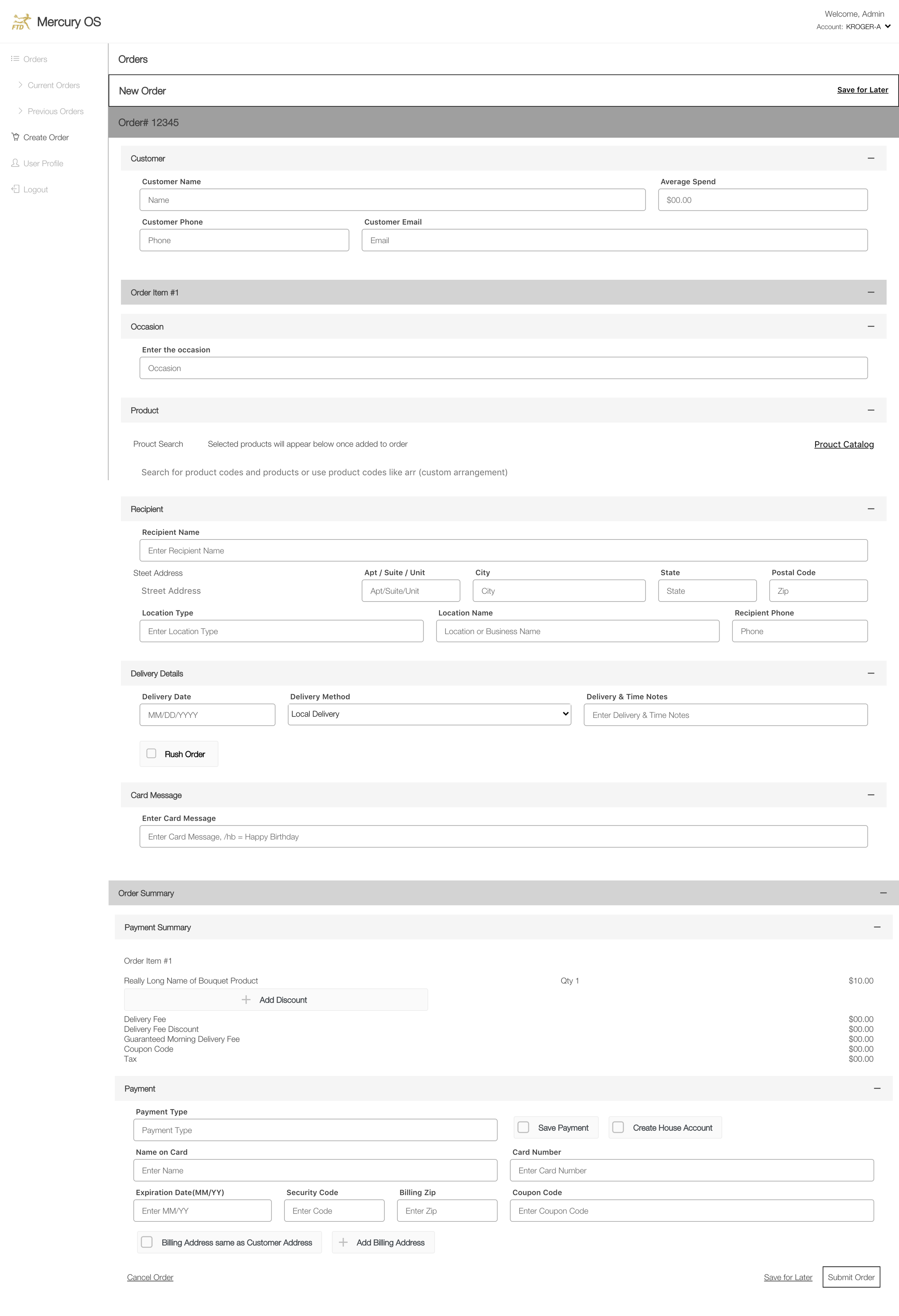
Create Order
The Create Order page in MercuryHQ simplifies the order entry process with a user-friendly, step-by-step flow. Florists can quickly input key details like occasion, recipient information, product selection, and delivery preferences. Auto-generated suggested messages help reduce errors, while real-time validation alerts ensure all fields are completed. The page includes a sidecar for real-time order assembly visualization, and once finalized, orders can be sent directly to the relevant shop or delivery service for seamless fulfillment.
Order Details
The redesigned Orders page in MercuryHQ gives florists a centralized, intuitive view of both incoming and outgoing orders—from individual customers, federated networks, and local businesses.
Florists can easily filter and sort by delivery date, status, or order type, and take quick actions such as:
Marking orders as delivered
Editing order details
Messaging fulfillment partners directly within the order
Clear visual indicators flag high-priority orders or issues, while at-a-glance details—like order numbers, customer info, delivery dates, and product images—make it easy to review and act without switching contexts.
Buttercup Chatbot
Buttercup is a custom chatbot designed to streamline communication across the florist and delivery ecosystem. With a familiar, intuitive messaging interface, it reduces manual coordination by automating routine tasks like order updates, confirmations, and delivery tracking.
Buttercup improves day-to-day efficiency, minimizes back-and-forth communication, and creates a more seamless experience for florists, drivers, and customer support alike.
Key Functions
Sends automated order confirmations and delivery status updates
Helps florists and drivers manage real-time changes and reduce delays
Resolves common fulfillment issues through guided interactions
Reduces support volume by handling high-frequency, low-complexity tasks
Dashboard
The MercuryHQ dashboard is a central hub designed to streamline workflows and prioritize tasks for florists. It provides a quick snapshot of shop and order statuses, including pending, in-progress, and completed orders. The dashboard features a to-do list with urgent and upcoming tasks, and it offers visual indicators for delivery statuses. Users can track orders in real-time, access customer details, and monitor communication with other shops—all in one place. The intuitive, task-oriented interface simplifies day-to-day operations and improves decision-making, ultimately enhancing customer satisfaction.
Payment
The Payment experience in MercuryHQ is designed to provide a seamless and secure experience for florists and their customers. It features a straightforward interface with clear options for entering payment details, including credit card or alternative payment methods. The page calculates the total cost, taxes, fees, and discounts, so users can quickly review orders before processing payment. Real-time secure payment gateway validation ensures that all payment information is entered correctly, preventing errors or delays and offering peace of mind for both the florist and the customer. Once payment is processed, customers receive a confirmation, and transaction details are saved for order tracking and record-keeping.
Delivery
The Delivery experience in MercuryHQ is designed to streamline the process of managing and tracking deliveries. It provides florists with an organized view of all upcoming, in-progress, and completed deliveries, including essential details such as delivery addresses, recipient information, and delivery windows. The page offers interactive map views and routing options to help drivers optimize their routes, with the ability to toggle between a map view and a list of deliveries. Florists can easily track the status of each delivery and mark orders as delivered with a simple button or swipe action. There’s also a space to add any specific delivery notes or address issues, ensuring smooth communication between the shop and the delivery driver. Additionally, the page includes a delivery confirmation section where drivers can confirm successful deliveries or note any issues, with the option to capture a signature or a photo as proof of delivery. This feature helps reduce errors and ensures clear, real-time updates for both florists and customers.
Mobile View – Delivery Mode
Mobile Experience
Image: Mobile screenshots of MHQ during delivery tracking or mobile quote management
Blurb:
Mobility built in.
Designed for busy shop floors and delivery coordination on the go.
Key Results
Faster Onboarding: Training time reduced from a week to a single day.
Early Adoption Success: Low support inquiries—only 15 emails from 1,000+ users in three months.
Rapid Execution: MercuryHQ was designed and launched in under six months.
Operational Efficiency: $2M projected cost savings through system improvements.
Revenue & Membership Growth: First membership increase in over a decade, driven by new technology.
Improved Order & Delivery Management: Streamlined workflows, clear action steps, and integration with major delivery partners like Amazon, DoorDash, and UberEats.
Automation & Intelligence: Enhanced filtering, delivery charge management, and claim handling for damaged items.
Scalability & Agility: Coordinated across 12+ workstreams, multiple teams, and continuous florist feedback loops.
Portfolio Notes
Documenting iterations based on user feedback for accounts and profiles, showcasing improvements in future updates.
User Access: 79% desktop, 20% mobile, 1% tablet.
Dashboard: Most visited page (330k views), validating its role as a critical hub.
Orders Page: 104k views, helping analyze efficiency and usability.
Settings Page: 4k views, indicating its role in user adjustments.
Valentine’s Day Learnings & Applications
Real-time tracking of rage and dead clicks helped diagnose issues with order confirmations and rejections.
FullStory provided quick validation for assumptions and allowed for rapid UX optimizations.
These insights will be applied to refine the experience for Mother’s Day, ensuring the most impactful product updates.
Vision & Accomplishments
FTD has leveraged FullStory to gain deep insights into user behavior, improving decision-making and problem-solving. Key takeaways include:
Real-time tracking of user frustrations (errors, rage clicks, dead clicks) to address issues effectively.
Enhanced understanding of user interactions with the Dashboard, Order Creation, and Shop Settings.
Data-driven improvements to Sidecar, Chat, Calendar, Order Status Bar, and Bulk Edit capabilities, set for release this year.
Consumer Experience Improvements
FullStory confirmed usability assumptions and highlighted areas for streamlining interactions.
Key insights led to:
Consolidating all orders onto one page for improved functionality.
Enhancing interactive elements (Dashboard Calendar, Order Status Bar, Bulk Actions).
Fixing a major issue causing order submission abandonment by adding clearer error messages and restoring missing navigation links.
Metrics & Findings
FullStory Review & Insights Summary
“I used to avoid the old system. Now I actually enjoy using this one.”
Business Results
Key Takeaways
- Mapped top pain points directly to product roadmap priorities (e.g., order accuracy, speed, mobility).
- Introduced features that aligned with real-world florist behavior, not just assumed tech needs.
- Maintained an iterative feedback loop with QA and florists to validate designs and reduce friction during adoption.
Launched platform in under 6 months
Reduced training time from 1 week → 1 day
Introduced mobile-friendly interfaces for on-the-go use
Integrated custom alerts and smarter quoting tools
Image: Before/after training guide snippets or “How-to” UI overlays
Blurb:
One week → one day.
Reduced training time by 85% with intuitive layouts and contextual guidance.
User Access: 79% desktop, 20% mobile, 1% tablet.
Settings Page: 4k views, indicating its role in user adjustments.
Dashboard: Most visited page (330k views), validating its role as a critical hub.
Orders Page: 104k views, helping analyze efficiency and usability.
2.5x POS conversion rate increase
Reduced support tickets + better adoption
Reduced onboarding time from one week to a single day
$2M in projected cost savings via platform consolidation
2.5x increase in POS conversion rate
Improved florist sentiment and reduced support volume
Training & Support Impact
Outcomes & Impact
Image: Highlight stats in large, clean typography (use Canva or Squarespace image blocks)
Blurb:
2.5× increase in conversion
$2M projected operational savings
85% reduction in training time
“This redesign didn’t just improve usability—it helped florists move faster, earn more, and train new staff with ease.”